
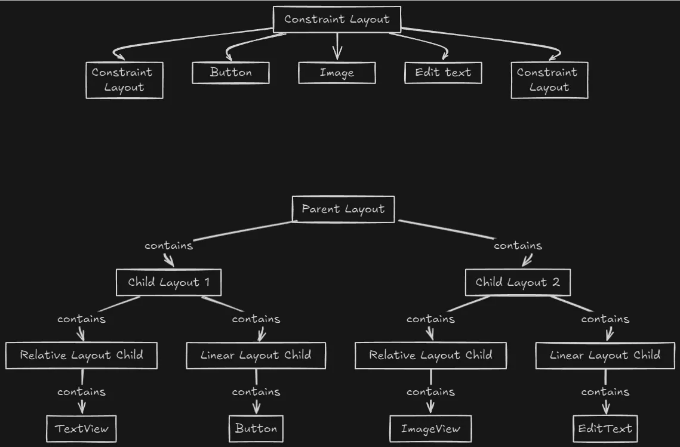
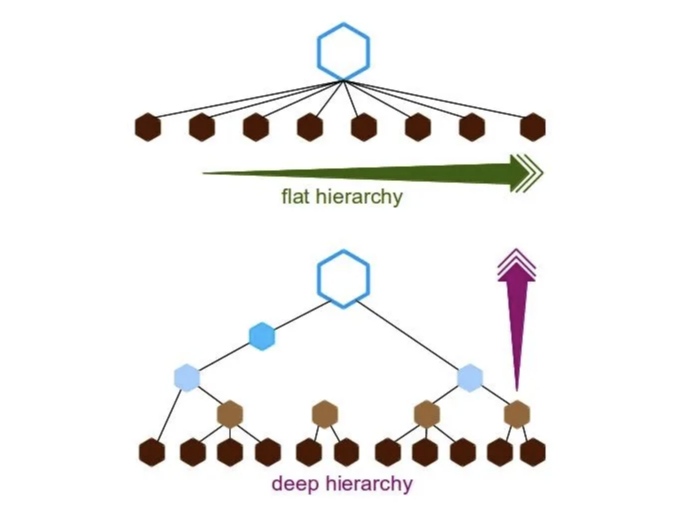
안드로이드 개발 세계에서 반응성이 있고 효율적인 사용자 인터페이스(UI)를 만드는 것이 중요합니다. 그러나 흔한 실수 중 하나는 성능 병목 현상과 증가된 메모리 사용량으로 이어질 수 있는 깊게 중첩된 뷰 계층구조를 사용하는 것입니다. 이를 극복하기 위해 평면 뷰 계층구조를 도입하는 것이 중요합니다.
이 블로그에서는 평면 뷰 계층구조의 장점에 대해 자세히 살펴보고, 이를 달성하기 위한 기술을 탐구하며, 이 개념과 관련된 면접 질문도 다루겠습니다.
왜 평면 뷰 계층구조가 중요한 이유
성능 향상:
- 측정/레이아웃 패스: 안드로이드 레이아웃의 각 뷰는 측정 및 레이아웃 패스를 거칩니다. 깊게 중첩된 계층구조는 이러한 작업의 복잡성을 증가시켜 렌더링 시간을 늘리는 원인이 될 수 있습니다.
- 그리기 패스: 그리기 패스 중에 각 뷰가 렌더링되어야 합니다. 계층이 깊을수록 각 뷰 및 그 자식 뷰를 그리는 데 더 오랜 시간이 걸리므로 앱이 느려질 수 있습니다.
메모리 사용:
- 평평한 계층구조는 레이아웃에 있는 뷰 객체 수를 줄여 메모리 사용량을 낮출 수 있습니다. 더 적은 뷰는 View 및 ViewGroup 객체의 오버헤드를 줄이므로 더 메모리 효율적인 앱을 만들 수 있습니다.
유지보수 용이성:
- 간소화된 레이아웃은 이해하기 쉽고 디버그 및 유지보수가 쉽습니다. 평면 구조는 복잡성을 줄여 개발자가 중첩된 뷰 덩어리 속에서 길을 잃지 않고 UI 작업을 할 수 있도록 합니다.
레이아웃 성능 향상:
- 안드로이드는 평면 구조로 뷰를 효율적으로 렌더링하여 더 부드럽고 빠른 UI 성능을 제공할 수 있습니다. 이는 훌륭한 사용자 경험을 제공하는 반응형 앱을 만드는 데 중요합니다.
오버드로우 감소:
- 한 프레임 내에서 동일한 픽셀이 여러 번 그려질 때 오버드로우가 발생합니다. 더 평평한 계층 구조는 서로 겹치는 뷰를 줄이는 데 도움이 되어 처리 능력을 절약하고 성능을 향상시킵니다.

평평한 뷰 계층 구조를 달성하는 기술
이제 평면 뷰 계층의 중요성을 이해했으니, 안드로이드 프로젝트에서 이를 달성하는 방법을 살펴보겠습니다:
1. ConstraintLayout 사용
ConstraintLayout은 복잡한 레이아웃을 평면 계층으로 만들 수 있게 해주는 강력한 도구입니다. 뷰를 서로 상대적으로 배치하는 유연한 방식을 제공하여 많은 중첩된 LinearLayout 및 RelativeLayout 구조체를 대체합니다. 이를 통해 보다 깨끗하고 효율적인 레이아웃을 구성할 수 있습니다.
예시:
특정 레이아웃을 구현하기 위해 여러 개의 LinearLayout을 중첩하는 대신에 ConstraintLayout을 사용하여 요소를 직접 배치할 수 있습니다. 이렇게 하면 뷰의 수가 줄고 중복이 제거됩니다.
<ConstraintLayout android:layout_width="match_parent" android:layout_height="wrap_content">
<TextView
android:id="@+id/label1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Label 1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/label2"
app:layout_constraintTop_toTopOf="parent"
/>
<TextView
android:id="@+id/label2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Label 2"
app:layout_constraintStart_toEndOf="@+id/label1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</ConstraintLayout>
2. Merge 태그 활용하기
merge 태그는 레이아웃에서 불필요한 뷰 그룹을 줄이는 데 유용한 도구입니다. 재사용 가능한 구성 요소를 포함할 때 특히 유용합니다. merge를 사용하면 그렇지 않았을 때 View 그룹의 추가적인 레이어를 방지하여 레이아웃 계층 구조를 비대해지지 않게 할 수 있습니다.
예시:
재사용 가능한 컴포넌트에 LinearLayout을 포함하는 경우, 또 다른 ViewGroup을 중첩하는 것을 피하고자 루트 요소를 merge로 대체할 수 있습니다.
<!-- reusable_component.xml -->
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!" />
</merge>
3. ViewStub 사용하기
ViewStub은 필요할 때까지 뷰를 팽창시키지 않고 가벼운 미처리 뷰입니다. 특히 처음부터 뷰 계층을 얕게 유지하려는 경우에 유용합니다.
예시:
항상 표시되지 않는 섹션을 포함한 레이아웃이 있는 경우, ViewStub을 사용하여 필요할 때만로드할 수 있습니다.
<ViewStub
android:id="@+id/viewStub"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout="@layout/reusable_component"
/>
4. 태그 포함하기
include 태그를 사용하면 추가적인 계층을 추가하지 않고 레이아웃을 재사용할 수 있습니다. include를 사용하여 앱 전반에 걸쳐 공통 구성 요소를 재사용함으로써 일관성과 재사용성을 유지할 수 있습니다.
예시:
여러 XML 파일에 동일한 레이아웃 코드를 복사하는 대신 필요한 곳 어디에서든 별도의 레이아웃 파일을 만들고 포함시킬 수 있습니다.
<include android:id="@+id/included_layout" layout="@layout/reusable_component" />
면접 질문과 답변
평면 뷰 계층 구조의 개념을 이해하는 것은 중요합니다. 종종 안드로이드 개발자 면접에서 시험되는 내용입니다. 다음은 귀하가 마주칠 수있는 잠재적인 질문입니다:
Q1: 안드로이드에서 왜 깊게 중첩된 계층 구조 대신 평면 뷰 계층 구조를 선호하는가요?
A1: 메져, 레이아웃 및 드로우 패스에 필요한 시간을 줄여 성능을 향상시키는 것이 중요하기 때문에 평면 뷰 계층 구조가 선호됩니다. 이는 뷰 객체의 수를 줄여 메모리 사용량을 감소시키고 레이아웃의 유지 관리를 간단하게 만듭니다. 또한 오버드로우를 최소화하여 더 부드러운 UI 성능을 제공합니다.
Q2: 안드로이드 레이아웃에서 평면 뷰 계층 구조를 어떻게 구현할 수 있나요?
A2: 안드로이드 레이아웃에서 평면 뷰 계층 구조를 구현하는 방법은 다음과 같습니다:
- 뷰를 중첩하지 않고 서로 상대적인 위치로 배치하기 위해 ConstraintLayout을 사용합니다.
- 필요없는 뷰 그룹을 줄이기 위해
merge태그를 활용합니다. - 필요할 때까지 뷰를 인플레이션하는 것을 연기하기 위해 ViewStub을 구현합니다.
- 추가적인 레이어를 추가하지 않고 일관성을 유지하기 위해
include로 레이아웃을 재사용합니다.
Q3: 안드로이드 애플리케이션의 성능에 오버드로우가 미치는 영향은 무엇이며, 평면 계층 구조가 어떻게 도움이 되나요?
A3: 오버드로우는 한 프레임 내에서 동일한 픽셀이 여러 번 그려지면 발생하며, 이는 처리 성능을 낭비하고 느린 UI를 유발할 수 있습니다. 평면 뷰 계층구조는 겹치는 뷰를 줄여 오버드로우를 최소화하는 데 도움이 되어 렌더링 성능을 향상시키고 부드러운 사용자 경험을 제공합니다.
Q4: ConstraintLayout을 사용하여 중첩 레이아웃을 어떻게 평면화하는지 예시를 들어 설명해주실 수 있나요?
A4: 물론! 예를 들어, 여러 LinearLayout이 있는 중첩 레이아웃은 요소들을 서로 직접 위치에 맞춰 ConstraintLayout을 사용하여 평면화할 수 있습니다. 이렇게 하면 불필요한 중첩을 제거하고 전체 뷰 계층구조를 간소화할 수 있으며, 이는 블로그의 예시와 같이 표시됩니다.
결론
Android 레이아웃을 최적화하면 평면 뷰 계층 구조를 채택하여 앱의 성능을 크게 향상시키고 메모리 사용량을 줄이며 유지 관리를 쉽게 할 수 있습니다. ConstraintLayout, merge, ViewStub과 같은 도구를 활용하여 효율적이고 반응성 있는 UI를 만들어 우수한 사용자 경험을 제공할 수 있습니다.
다음 Android 앱을 설계할 때 이러한 기술을 염두에 두면 성능이 우수하고 유지 관리가 쉬운 애플리케이션을 만들 수 있습니다. 즐거운 코딩되세요!
만약 이 블로그가 도움이 되었다면 공유하고 댓글로 의견을 남겨주세요!
만약 안드로이드 개발에 흥미를 느낀다면, 깊이 있는 기사를 보기 위해 제 Medium을 팔로우하고 테크 커뮤니티에서 인사이트를 공유하며 함께 성장하기 위해 LinkedIn에서 연결해주세요! 🚀
#AndroidDev #MediumBlog #LinkedInNetworking