
소개:
상태 관리는 플러터 애플리케이션을 개발하는데 가장 중요한 측면 중 하나입니다. 앱이 복잡해지면 상태를 효율적으로 관리하는 것이 원활한 사용자 경험과 깔끔한 코드 아키텍처를 유지하는 데 필수적이 됩니다. 이 기사에서는 플러터에서 세 가지 인기있는 상태 관리 솔루션인 Provider, Riverpod, 그리고 Bloc에 대해 자세히 살펴보겠습니다. 이 기사를 통해 플러터 프로젝트에서 상태를 효과적으로 관리하기 위해 각 접근 방법을 언제, 어떻게 사용해야 하는지 명확히 이해하게 될 것입니다.
왜 상태 관리가 중요한가
State는 플러터에서 언제든지 변경될 수 있는 데이터 또는 정보를 가리킵니다. 이 상태는 사용자 인터페이스에 반영되어야 하며 효율적으로 관리하는 것이 중요합니다. 이는 앱의 성능, 확장성 및 유지 관리에 직접적으로 영향을 미치기 때문입니다.
주요 도전 과제:
- UI 일관성: UI가 기본 데이터와 동기화되어 있는지 확인하는 것.
- 중복된 렌더링 피하기: 성능을 유지하기 위해 불필요한 다시 렌더링을 방지하는 것.
- 복잡한 상호작용 관리: 양식, 목록, 네트워크 요청과 같이 애플리케이션의 다양한 부분 간의 복잡한 상호작용 처리.
플러터 앱에서 상태를 관리하는 데 직면한 가장 큰 도전은 무엇인가요? 댓글에서 여러분의 경험을 공유해 주세요!
상태 관리 솔루션 개요
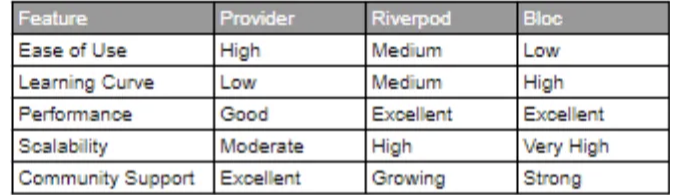
각 솔루션을 자세히 살펴보기 전에 Provider, Riverpod 및 Bloc를 간단히 비교해 보겠습니다.

이 표는 각 솔루션의 강점과 도전 과제를 일목요연하게 보여줍니다. 각 솔루션을 자세히 살펴보겠습니다.
Provider에 대한 심층 연구
Provider란 무엇인가요?
Provider는 Flutter에서 간단하고 가벼운 상태 관리 솔루션이에요. InheritedWidget을 기반으로 구축되어 있어 Flutter 프레임워크에 매끄럽게 통합되어 있어요.
Provider를 사용하는 시점:
Provider는 비교적 간단하고 로컬화된 상태를 가지는 소규모 및 중규모 애플리케이션에 이상적입니다. 또한 상태 관리에 대한 초보자들에게 좋은 시작점입니다.
class Counter with ChangeNotifier {
int _count = 0;
int get count => _count;
void increment() {
_count++;
notifyListeners();
}
}
// Flutter 위젯에서의 사용 예시
class CounterScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (_) => Counter(),
child: Consumer<Counter>(
builder: (context, counter, child) {
return Text('Count: ${counter.count}');
},
),
);
}
}
Provider가 Flutter 개발자들 사이에서 인기가 많은 이유는 무엇인지 궁금하신가요? 아래 댓글로 의견을 남겨주세요!
장단점:
- 장점: 배우기 쉽고, Flutter 커뮤니티에서 널리 지원받으며, 간단한 앱에 적합함.
- 단점: 매우 큰 앱에서는 다루기 어려울 수 있으며, 다른 솔루션에 비해 상태 관리에 대한 제어가 적을 수 있음.
Riverpod 탐색
Riverpod란?
Riverpod는 Provider의 현대적이고 더 강력한 버전입니다. Provider의 일부 한계를 보완하기 위해 더 많은 유연성과 더 안전한 API를 제공합니다.
리버포드를 선택해야 하는 이유:
리버포드는 상태 관리를 더 많은 제어가 필요하고 InheritedWidget의 함정을 피하려는 경우에 특히 중대한 앱에 적합합니다.
final counterProvider = StateNotifierProvider<CounterNotifier, int>((ref) {
return CounterNotifier();
});
class CounterNotifier extends StateNotifier<int> {
CounterNotifier() : super(0);
void increment() => state++;
}
// 플러터 위젯에서 사용
class CounterScreen extends ConsumerWidget {
@override
Widget build(BuildContext context, WidgetRef ref) {
final count = ref.watch(counterProvider);
return Text('Count: $count');
}
}
장단점:
- 장점: Provider보다 더 견고하며, 성능이 우수하며, 더 안전한 상태 관리 가능
- 단점: 학습 곡선이 조금 더 가파르며, Provider와 비교하여 덜 확장된 문서가 제공됨
Riverpod를 프로젝트에서 사용해 보셨나요? Provider와 어떻게 비교되나요? 함께 토의해 보세요!
Bloc 이해하기
Bloc이란 무엇인가요?
Bloc (Business Logic Component)은 비즈니스 로직을 UI로부터 분리하여 테스트와 유지 보수를 쉽게 할 수 있는 디자인 패턴입니다. 대규모 Flutter 앱에 대한 인기있는 상태 관리 솔루션 중 하나입니다.
Bloc의 최상의 사용 사례:
// 이벤트
abstract class CounterEvent {}
class IncrementCounter extends CounterEvent {}
// Bloc
class CounterBloc extends Bloc<CounterEvent, int> {
CounterBloc() : super(0);
@override
Stream<int> mapEventToState(CounterEvent event) async* {
if (event is IncrementCounter) {
yield state + 1;
}
}
}
// Flutter 위젯에서의 사용법
class CounterScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return BlocProvider(
create: (_) => CounterBloc(),
child: BlocBuilder<CounterBloc, int>(
builder: (context, count) {
return Text('Count: $count');
},
),
);
}
}
장단점:
- 장점: 매우 테스트하기 쉽고 깔끔한 아키텍처를 강제합니다. 복잡한 앱에 적합합니다.
- 단점: 다른 솔루션에 비해 학습 곡선이 가파르고 더 많은 문구가 필요합니다.
Bloc에 대한 당신의 경험은 어떠한가요? 도전적이었나요, 보람찼나요? 생각을 공유해주세요!
Provider vs. Riverpod vs. Bloc 비교 분석
옆으로 나란히 비교:
상태 관리 솔루션을 선택할 때 다음 사항을 고려해보세요:
- Provider: 중형 이하 앱에 가장 적합하며 사용하기 쉽지만 규모에 따라 성능이 좋지 않을 수 있습니다.
- Riverpod: 더 강력하고 유연하며 큰 앱에 적합하며 중간 수준의 학습 곡선을 가지고 있습니다.
- Bloc: 복잡한 대형 애플리케이션에 이상적이며 테스트 가능성과 명확한 아키텍처에 중점을 둡니다.
성능 고려 사항:
Riverpod과 Bloc은 일반적으로 더 고급 상태 관리 기술로 큰 앱에서 더 나은 성능을 제공합니다. Provider는 작은 앱에는 충분하지만 앱이 성장함에 따라 성능 병목 현상을 일으킬 수 있습니다.
커뮤니티 및 생태계:
Provider는 가장 큰 커뮤니티와 포괄적인 문서를 갖고 있습니다. Riverpod는 빠르게 성장하며 강력한 지원과 더 현대적인 접근 방식을 갖고 있습니다. 또한, 웰스터블리시드 패턴인 Bloc은 견고한 생태계를 가지고 있으며 기업 환경에서 선호됩니다.
실제 시나리오 및 사례 연구
작은 앱 예시:
간단한 할 일 앱을 상상해보세요. 여기서 Provider는 간편성과 구현의 용이성 때문에 탁월한 선택입니다.
중대형 앱 예시:
여러 상태 의존성이 있는 전자 상거래 앱을 고려해보세요. 이러한 시나리오에서 Riverpod은 더 나은 제어와 유연성을 제공하여 빛을 발합니다.
기업급 예시:
뱅킹 앱에서 안전하고 복잡한 거래 과정이 필요한 경우, Bloc은 비즈니스 로직을 잘 분리하고 쉽게 테스트할 수 있도록 보장하는 해결책입니다.
비슷한 상황에서 이러한 해결책 중 어떤 것을 사용해 보셨나요? 어떠한 결과를 보셨는지 공유해 주세요!
결론: 프로젝트에 적합한 올바른 해결책 선택
요약 주요 사항:
- Provider는 간단한 상태 요구사항을 가진 소규모부터 중규모 앱에 적합합니다.
- Riverpod은 큰 앱에 더 많은 기능과 유연성을 제공합니다.
- Bloc은 복잡한 엔터프라이즈급 응용 프로그램에 이상적입니다.
최종 의견:
다음 플러터 프로젝트를 위해 어떤 상태 관리 솔루션을 선택할 것인가요? 댓글로 알려주세요!
추가 자료:
- Provider Documentation: https://pub.dev/packages/provider
- Riverpod Documentation: https://riverpod.dev/docs/introduction/getting_started
- Bloc Documentation: https://bloclibrary.dev/getting-started/
Recommended Tutorials and Videos:
- Provider vs. Riverpod: 어느 쪽을 사용해야 할까요?
- Bloc을 사용한 Todo 앱 만들기